25 привлекательных сочетаний цветов для вашего следующего дизайна
Выбор точного сочетания цветов, которое лучше всего подходит для вашего дизайна, является одним из самых важных шагов в воплощении его в жизнь. Нужно обладать опытным глазом, чтобы подобрать подходящие цвета для донесения вашей идеи, будь то попытка передать ощущения, связанные с потрясающим пейзажем, романтическим закатом или ярким изображением, взорвавшимся цветом.
Мы составили список потрясающих цветовых сочетаний, которые вы можете свободно использовать в любых своих проектах, чтобы сэкономить время и энергию в поисках идеальной цветовой комбинации. Эти цветовые схемы могут быть использованы практически в любом типе дизайна.
Цветовое колесо и цветовые комбинации
Понимание того, как различные цвета взаимодействуют друг с другом, является самым важным шагом в создании красивых цветовых сочетаний. Предположим, вы сможете освоить цветовое колесо и гармонию оттенков (что работает, что нет, и как оттенки взаимодействуют друг с другом). В этом случае вы сможете более эффективно сочетать цвета, создать более сильный бренд и более разумно общаться с дизайнерами и печатниками.
В этом случае вы сможете более эффективно сочетать цвета, создать более сильный бренд и более разумно общаться с дизайнерами и печатниками.
Существует три основных оттенка — красный, желтый и синий. Есть также три вторичных оттенка — зеленый, оранжевый и пурпурный, которые образуются при сочетании основных цветов. Наконец, существует шесть третичных оттенков. Если провести линию посередине колеса, то можно различить теплые оттенки (такие как красный, оранжевый и желтый) и холодные цвета (голубой, зеленый, фиолетовый).
Когда мы думаем о холодных оттенках, мы часто думаем о тишине, спокойствии и безмятежности. Теплые оттенки, напротив, связаны с жизненной силой, яркостью и активностью. Когда вы поймете, что каждый оттенок имеет свою температуру, вы сможете понять, как их использование может повлиять на информацию, которую вы хотите передать.
Схема оттенков, часто называемая цветовой комбинацией, возникает в результате удачного сочетания оттенков. На цветовом круге оттенки, дополняющие друг друга, — это оттенки, противоположные друг другу. Из-за сильного контраста между этими двумя оттенками их совместное использование может создать произведение искусства, которое будет выделяться, но слишком частое их сочетание может стать утомительным.
Из-за сильного контраста между этими двумя оттенками их совместное использование может создать произведение искусства, которое будет выделяться, но слишком частое их сочетание может стать утомительным.
На цветовом круге похожие оттенки группируются рядом друг с другом. Один оттенок будет преобладать, другой — поддерживать, а третий — служить акцентом при разработке аналогичной схемы оттенков. Оттенки, составляющие триаду, равномерно распределены по цветовому кругу и обладают склонностью быть очень яркими и активными. Они создают контраст и гармонию в зрительном поле, привлекая внимание к каждому отдельному компоненту и одновременно привлекая внимание к целому. Используя цветовой круг, можно создавать различные интересные схемы оттенков. Поиск подходящего цветового сочетания для определенного события имеет первостепенное значение.
Лучшие 25 привлекательных цветовых сочетаний
Когда речь идет о дизайне, самым мощным и универсальным инструментом в руках дизайнера является оттенок. Ниже представлены 25 вариантов оттенков, которые вы можете выбрать, работая над своим следующим дизайном.
Ниже представлены 25 вариантов оттенков, которые вы можете выбрать, работая над своим следующим дизайном.
Это привлекательные цветовые сочетания, разработанные специально для вас нашей командой дизайнеров.
1. Персиковый и королевский синий
Для первого пункта в нашем списке мы остановимся на популярной в настоящее время цветовой комбинации: персиковый и королевский синий. Эти два оттенка создают триадическую комбинацию; королевский синий создает впечатление смелости, которое хорошо уравновешивается веселостью персикового цвета. Это сочетание цветов прекрасно подходит для создания логотипов или используется в качестве акцентных оттенков в дизайне или шаблоне веб-сайтов.
2. Черный и желтый
Сочетание черного и желтого — одно из наиболее часто используемых цветовых решений. Сильный контраст между этими двумя оттенками создает красивое сочетание цветов, которое хорошо работает вместе. Это сочетание может быть использовано при создании изображения или этикетки для фирменного продукта.
3. Розовый и голубой
При сочетании розового и голубого цветов создается приятное ощущение гармонии. Сочетание розового и голубого, с более серьезными полутонами голубого, создает ощущение двойственности в схеме оттенков. Розовый, как правило, имеет более мягкий, пастельный, весенний вид.
4. Желтый и красный
Следующим в списке идет сочетание желтого и красного цветов, и это сочетание одновременно смелое и яркое. Дух радости прекрасно передают эти контрастирующие друг с другом оттенки. Чтобы придать этой проверенной временем комбинации кетчупа и горчицы современный и пастельный вид, попробуйте сменить оттенки этих двух приправ с красного на коралловый.
5. Небелый и вишнево-красный
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатно
Цветовое сочетание или комбинация оттенков белоснежного и вишнево-красного — это поистине вечная классика. Эта комбинация оттенков обладает прекрасным двойным качеством и хорошо работает как в печатном, так и в цифровом формате.
Эта комбинация оттенков обладает прекрасным двойным качеством и хорошо работает как в печатном, так и в цифровом формате.
6. Электрический синий и зеленый лайм
Считается, что оттенки электрического синего и зеленого лайма излучают жизненную силу и бодрость. Эти два ярких оттенка, используемые вместе, особенно хорошо проявляют себя при создании логотипов и в индустрии моды.
7. Белый и голубой
Белый и голубой — еще одно вечное сочетание цветов, которое отличается своей двойственностью. Это спокойное сочетание передает ощущение легкости и надежности, а также вызывает чувство, будто смотришь в небо ярким солнечным утром. Такие отрасли, как здравоохранение, детский сад и некоммерческие организации, только выиграют от использования сочетания белого и детского цветов в качестве фирменных цветов.
8. Горячий розовый и голубой
Это самое модное сочетание оттенков для имиджа. Голубой — сложный для сочетания синий оттенок, но схема горячего розового и голубого оттенков хорошо смотрится вместе. Это современный подход к традиционным розовому и голубому цветам, который сочетает в себе поп-музыку и антиутопию в стиле киберпанк. Эти яркие, поразительные цвета излучают энергию, которая идеально подходит для контрапункта с более веселыми брендами.
Голубой — сложный для сочетания синий оттенок, но схема горячего розового и голубого оттенков хорошо смотрится вместе. Это современный подход к традиционным розовому и голубому цветам, который сочетает в себе поп-музыку и антиутопию в стиле киберпанк. Эти яркие, поразительные цвета излучают энергию, которая идеально подходит для контрапункта с более веселыми брендами.
9. Жженый оранжевый и персиковый
Жженый апельсин и персик составляют похожую цветовую комбинацию. Атрибутом этих двух оттенков, вероятно, является их гармония, что делает их идеальными для стиля жизни, фестиваля или домашнего интерьера.
10. Голубой и розовый
Далее — небесно-голубой и розовый. Розовый и голубой цвета передают молодость и радость. Это сочетание цветов хорошо подходит для компаний, занимающихся воспитанием детей, логотипов детских садов, а также детской одежды, товаров и игрушек.
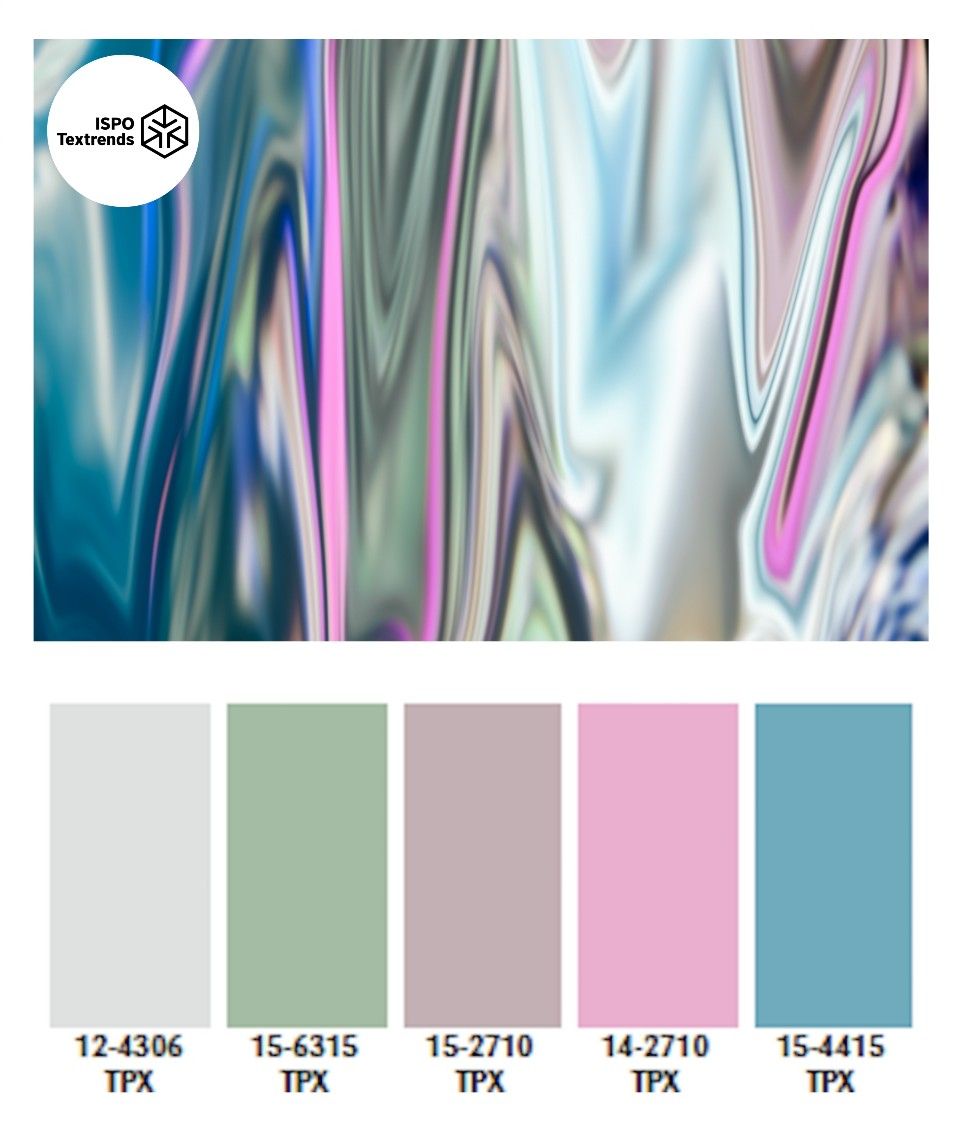
11. Горчичный, шалфей, лес
Это еще одна модная цветовая комбинация для имиджа. Горчица, шалфей и лесная зелень контрастируют с цветами сахарной ваты. Эти три цвета создают палитру земляных тонов. Эти оттенки отлично подходят для логотипов, веб-сайтов, продукции и упаковки компаний, производящих натуральные продукты.
Горчица, шалфей и лесная зелень контрастируют с цветами сахарной ваты. Эти три цвета создают палитру земляных тонов. Эти оттенки отлично подходят для логотипов, веб-сайтов, продукции и упаковки компаний, производящих натуральные продукты.
12. Фуксия и неоновый зеленый
Это сочетание оттенков сейчас в тренде. Фуксия и неоновый зеленый — еще одно сочетание высокоэнергетических оттенков. Фуксия и неоновый зеленый создают ощущение жизни, поэтому они отлично подходят для моды или авангарда.
13. Оранжевый, персиковый, кремовый
Эти цветовые сочетания являются модными. Оранжевый, персиковый и заварной крем создают оранжевый градиентный трендовый образ. Это сочетание идеально подходит для косметических или модных фирм, желающих создать игривую, воздушную атмосферу.
14. Малиновый и синий
Малиновый и синий создают атмосферу киберпанка и будущего без излишней крикливости. Эта приглушенная киберпанковская антиутопия отлично подходит для брендов стиля жизни, логотипов, разработки продуктов, трендовых изображений и упаковки.
15. Вишнево-красный и бубльгум
Вишнево-красный и бубльгумово-розовый сравнимы с вишнево-красным и небелым. Это сочетание дает потрясающий высокий контраст, идеально подходящий для дизайна продукта, трендовых изображений или бренда.
16. Коралловый, яблоко со специями, персик
Коралловый, яблоко со специями и персик — это теплые цвета, которые лучше всего подходят для создания трендовых образов. Это сочетание отлично подходит для оформления интерьера в теплых тонах, графики и рисунков. Они излучают теплое, женственное настроение.
17. Сливочный, мятный, светло-фиолетовый
Эти три триадических пастельных оттенка работают вместе, создавая упругий и теплый вид. Масло, мята и светло-фиолетовый олицетворяют весну, как по отдельности, так и все вместе. Дизайн продуктов, упаковки, модных изображений и логотипов выигрывает от использования этой палитры оттенков.
18. Лесной и моховой зеленый
Лесной и моховой зеленый — монохроматическая цветовая гамма для неправительственных организаций, кооперативов и предпринимателей. Эти оттенки естественны и приземлены, выражая нашу связь с природой.
Эти оттенки естественны и приземлены, выражая нашу связь с природой.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатно
19. Зеленый и белый
Зеленый и белый цвета острова вызывают такое же естественное и успокаивающее чувство, как лесной и моховой, но с более современным оттенком. Они являются подходящим фоном для более естественных, минималистичных или холистических компаний.
20. Бежевый, черно-коричневый, загорелый
Бежевый, черно-коричневый и загар создают ретро-викторианскую атмосферу для компаний, производящих кофе, пиво и продукты питания. Черно-коричневый передает строгость, а бежевый и загорелый — теплоту и единение.
21. Желтый и зелёный
Желтый и зеленый цвета хорошо сочетаются друг с другом. Для организаций, которые ценят природу, например, питомников растений, это сочетание цветов хорошо подходит для брендинга, упаковки и модных изображений или дизайна логотипа.
22. Алый, светло-оливковый, светло-тиловый
Эта традиционная палитра оттенков сочетает в себе зеленый и соблазнительный огненно-красный. Эти оттенки создают пленительный, загадочный эффект, отлично подходящий для зрелых и сдержанных дизайнов различных изображений.
23. Королевский синий и бледно-желтый
Королевский синий и бледно-желтый цвета вместе выглядят профессионально и привлекательно. Глубокий синий и пастельный желтый указывают на стабильность, безопасность и надежность, поэтому они отлично подходят для банковской сферы, финтеха и страхования.
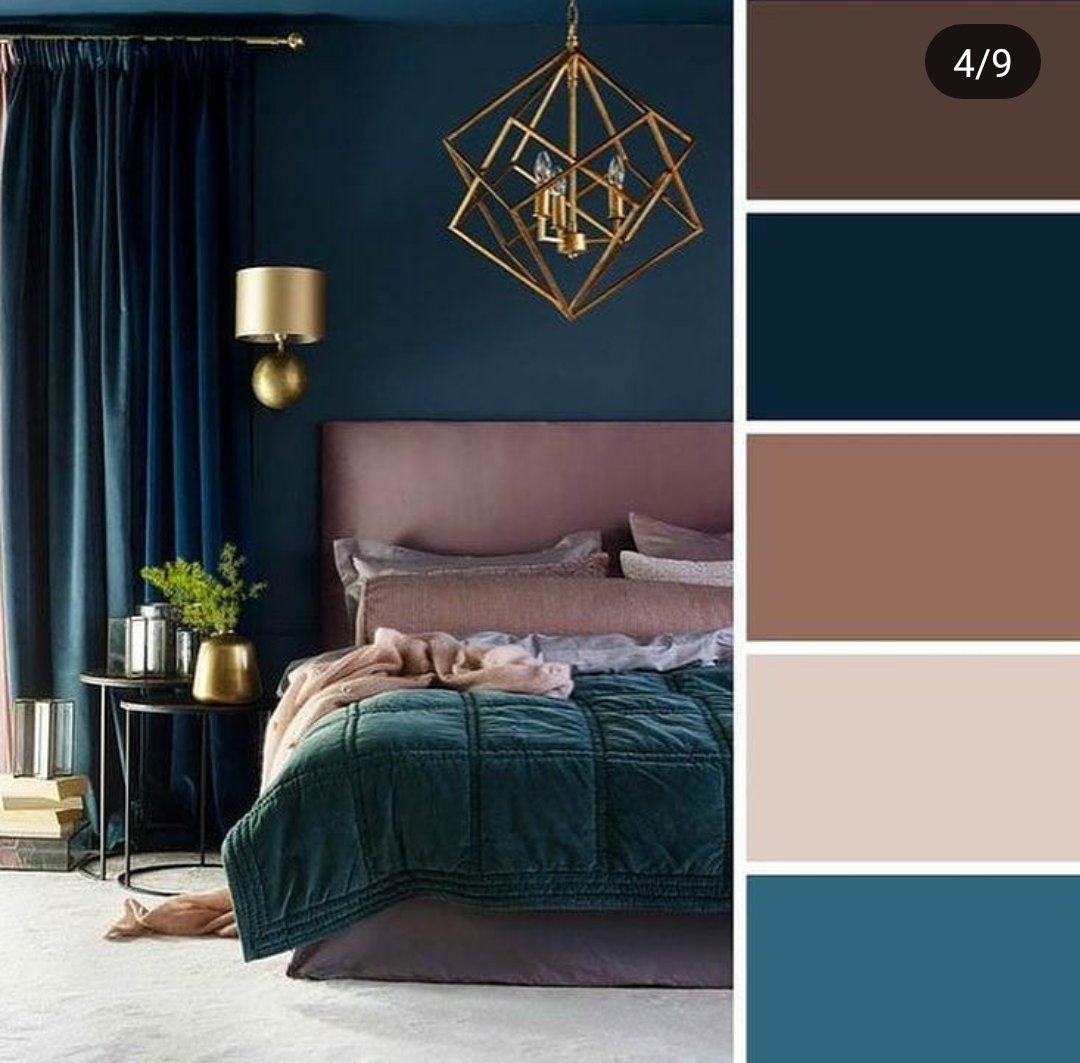
24. Синий, бордовый, индиго
Еще одно футуристическое сопоставимое сочетание цветов — синий, бордовый и индиго. Эти синие тона с бордовым привносят изюминку в спокойствие и надежность синего оттенка. Эта палитра оттенков подходит для IT-продуктов, изображений и брендов.
25. Синий и темно-синий
Сочетание светло-голубого и темно-синего цветов может показаться сдержанным, но это не так. Это однотонное сочетание способствует профессионализму и доверию, идеально подходит для страхования или банковского дела.
Это однотонное сочетание способствует профессионализму и доверию, идеально подходит для страхования или банковского дела.
Различные цветовые коды
Красный, зеленый и синий цвета представлены в HTML шестнадцатеричной тройкой #RRGGBB. Например, код цвета для красного — #FF0000, что означает отображение цветовых кодов HTML. Эти цветовые коды позволяют изменять оттенок фона, текста и таблиц веб-страницы. Цвета, которые мы видим каждый день, можно представить с помощью цветовых кодов таким образом, чтобы компьютер мог их понять и отобразить. Наиболее широко используются цветовые коды Hex, которые представляют собой трехбитовые шестизначные шестнадцатеричные целые числа. Каждый байт, или пара символов, в Hex-коде представляет интенсивность красного, зеленого или синего оттенка.
Наименьшая интенсивность цвета представлена шестнадцатеричным числом 00, а шестнадцатеричное значение FF представляет максимальную интенсивность. Например, оттенок белого получается при сочетании всех трех основных цветов в равных количествах, что дает ему шестнадцатеричный цветовой код #FFFFFF. Полной противоположностью оттенка является черный цвет, который представляет собой отсутствие всех цветов на экране монитора. Черный цвет имеет шестнадцатеричный цветовой код #000000, и каждый оттенок отображается с минимально возможной интенсивностью. Цветовые коды различны для каждого цвета.
Полной противоположностью оттенка является черный цвет, который представляет собой отсутствие всех цветов на экране монитора. Черный цвет имеет шестнадцатеричный цветовой код #000000, и каждый оттенок отображается с минимально возможной интенсивностью. Цветовые коды различны для каждого цвета.
С помощью программы подбора оттенков вы можете выбрать идеальный оттенок и узнать о прекрасных гармониях оттенков, тонах, оттенках и тонах. Вы также можете вводить Hex-коды цветов, значения RGB и HSL для создания стилей для HTML, CSS и SCSS. Цветовые коды Hex для цветов плоского дизайна, стиля дизайна Material от Google и традиционной системы оттенков web-safe.
Заключение
Лучшие цветовые сочетания для вашего сайта или приложения зависят от личных предпочтений. Мы лишь предложили вам современные тенденции, на которые вы можете положиться. Как вы знаете, выбор хорошего цветового сочетания для продукта — это лишь малая часть пути к запуску процветающего продукта с модным дизайном. Если вы только в начале этого пути, предлагаем обратить внимание на такой вид разработки, как no-code.
Если вы только в начале этого пути, предлагаем обратить внимание на такой вид разработки, как no-code.
Это современное направление в разработке мобильных приложений и сайтов, которое превосходит классическую разработку по времени и цене. Чтобы освоить эти инструменты, не нужно быть разработчиком. AppMaster — отличный пример такого инструмента, с помощью которого вы можете создать свое мобильное или веб-приложение без кода. Узнайте больше здесь.
яркие цветовые пары, которые преобразят твой образ (идеи луков с фото)
Грамотно подобранные цвета могут кардинально изменить образ, даже если на тебе надеты самые простые вещи.
Теги:
модные сочетания
Сочетание по цвету
цветовые сочетания
Как определить свой цветотип
Бирюзовый +желтый
Одно из лучших сочетаний с желтым цветом – его дуэт с бирюзовым. Тандем идеально подойдет как для весны и лета, так и для осени и зимы. Например, в жаркое время года ты можешь надеть яркий желтый топ и бирюзовые шорты и получить модный лук в стиле колор-блок. В холодный сезон воплотить эту цветовую комбинацию поможет пальто из овчины (которое в этом сезоне снова на пике популярности) и лоснящееся платье миди.
Например, в жаркое время года ты можешь надеть яркий желтый топ и бирюзовые шорты и получить модный лук в стиле колор-блок. В холодный сезон воплотить эту цветовую комбинацию поможет пальто из овчины (которое в этом сезоне снова на пике популярности) и лоснящееся платье миди.
РЕКЛАМА – ПРОДОЛЖЕНИЕ НИЖЕ
Чтобы образ смотрелся гармонично и сбалансированно, выбирай вещи с простыми фактурами и не увлекайся аксессуарами. Что же до последних, то советуем завершить яркий лук нейтральной сумкой базовой оттенка и лаконичной обувью бежевого цвета. Но если ты уверена в своих стилистических способностях, попробуй добавить еще один цвет за счет аксессуаров: фиолетовый, травянисто-зеленый, насыщенный оранжевый, голубой, глубокий бордовый.
Красный + сиреневый
Сиреневый по-прежнему не сдает позиций и входит в список самых модных цветов текущего сезона. Одно из лучших сочетаний цветов – красный и сиреневый. Его не раз использовали и дизайнеры, и звезды стритстайла. В цветовом круге красный и сиреневый находятся рядом друг с другом, поэтому они являются аналогичными цветами, которые дают беспроигрышную комбинацию. Смело экспериментируй с насыщенностью оттенков.
Смело экспериментируй с насыщенностью оттенков.
Посмотри, как стильно смотрится объемный лавандовый свитер и красные кожаные брюки. В этом образе присутствует и удачное сочетание цветов, и правильная комбинация контрастных фактур. Так можно пойти даже на вечеринку – нужно лишь добавить пару акцентных украшений. Чтобы выделиться из толпы пасмурными холодными днями, смело надевай сиреневый пуховик и теплые аксессуары красного цвета. Если хочешь добавить третий оттенок, то идеальным выбор — насыщенный зеленый или приглушенный оранжевый.
Зеленый + розовый
Розовый с зеленым – хорошее сочетание цветов, которое поможет преобразить гардероб и без особых усилий создать остромодный аутфит. Что касается зеленого, то выбирай насыщенные его оттенки – сейчас это один из главных трендов. А вот с оттенками розового можешь смело экспериментировать: от нежной пудры до дерзкой фуксии – подойдет абсолютно любая вариация.
На фото выше – стильный лук с трикотажным платьем миди и пиджаком мужского кроя, который сможет повторить каждая. Также ты можешь надеть, например, розовую блузу и зеленые брюки. И даже если поверх ты наденешь черную кожаную куртку, коричневое пальто или серый тренч, образ все равно будет ярким и интересным. Базовым, нейтральным цветам достаточно сложно «перекричать» тандем розового и зеленого, поэтому старайся минимизировать количество деталей в луке, чтобы не перегружать его.
Также ты можешь надеть, например, розовую блузу и зеленые брюки. И даже если поверх ты наденешь черную кожаную куртку, коричневое пальто или серый тренч, образ все равно будет ярким и интересным. Базовым, нейтральным цветам достаточно сложно «перекричать» тандем розового и зеленого, поэтому старайся минимизировать количество деталей в луке, чтобы не перегружать его.
Бежевый + неон
Хорошее сочетание с бежевым цветом получится, если добавить неон. Нейтральный базовый и кислотный оттенок создадут органичный тандем, который легко вписать в повседневные луки. Оба цвета гармонично дополняют и уравновешивают друг друга, создавая баланс.
Можно добавить к бежевому трикотажному костюму и пуховику неоново-зеленую сумку и кроссовки с флуоресцентными вставками. Или же, как показано на фото, сделать яркий акцент с помощью неоновых штанов. Неон также поможет преобразить и деловые образы. Бежевый брючный костюм сразу обретет новое настроение, если добавить неоновые серьги или использовать в качестве базы под пиджак яркую водолазку или топ. Тем, кто предпочитает уличный стиль, предлагаем попробовать сочетание неоновой куртки и бежевых брюк карго, нейтральных велосипедок и яркого худи.
Тем, кто предпочитает уличный стиль, предлагаем попробовать сочетание неоновой куртки и бежевых брюк карго, нейтральных велосипедок и яркого худи.
Синий + белый
Одно из лучших сочетаний цветов – белый с синим. Причем оттенок синего может быть любым, однако выигрышнее всего смотрится чистый синий, который в паре с белым обретает еще более насыщенный и глубокий подтон. Что касается пропорций каждого цвета в образе, то первую скрипку стоит отдать белому, а синий использовать как яркое пятно в луке.
Ты можешь надеть белые брюки и топ, а сверху – синий пиджак. В холодное время года круто смотрится дуэт укороченного синего пуховика и белых джинсов, которые добавляют ансамблю легкость, несмотря на объемный верх. Также намного лучше смотрится белое платье с синими туфлями или сумкой, нежели наоборот.
Сочетание синего и белого легко разнообразить третьим цветом. Это может быть насыщенный зеленый, оранжевый, желтый, черный, розовый, фиолетовый, красный.
Коричневый + кремовый + желтый
Лучшее сочетание трех цветов на осень – коричневый, кремовый и желтый. Комбинация дает простор для модных экспериментов и позволяет создавать множество образов для разных ситуаций. Рассмотрим лук на фото: коричневые брюки из кожи, кремовый свитер под горло и бледно-желтый пиджак – самые простые вещи, которые благодаря грамотному подбору цветов и фактур создали остромодный аутфит на каждый день.
Комбинация дает простор для модных экспериментов и позволяет создавать множество образов для разных ситуаций. Рассмотрим лук на фото: коричневые брюки из кожи, кремовый свитер под горло и бледно-желтый пиджак – самые простые вещи, которые благодаря грамотному подбору цветов и фактур создали остромодный аутфит на каждый день.
Поскольку в этом сочетании два цвета из трех – базовые и нейтральные, то даже новичку сложно ошибиться и собрать неудачный лук. «Регулировать» яркость образа помогут разные оттенки желтого: от пастельного до насыщенного канареечного. Каждый оттенок хорошо гармонирует и с коричневым, и с бежевым.
Черный + красный
Красный с черным – лучшее сочетание для тех, кто хочет получить сдержанный образ с долей перчинки. Цвета достаточно контрастные, поэтому стоит быть осторожной при выборе аксессуаров. Если ты надела красный свитер и черную кожаную юбку, то, чтобы не перегружать аутфит, достаточно добавить лаконичную пару обуви и минималистичную сумку без лишних декоративных деталей.
Чтобы нейтрализовать красный, добавь в образ белый или кремовый оттенок. А если, наоборот, хочешь подчеркнуть его яркость, поддержи красный насыщенным фиолетовым или ярко-розовым оттенком. Многое решают фактуры. Черно-красное сочетание на кожаный вещах смотрится куда более эффектно, чем, к примеру, на хлопковых, трикотажных или замшевых.
Сиреневый + изумрудный
Сиреневый и изумрудный – отличное сочетание для тех, кто хочет быть в центре внимания, но в то же время не выглядеть как светофор. Оба оттенка одновременно и яркие, и приглушенные, благодаря чему легко создать интересный, сбалансированный аутфит. Эта цветовая комбинация легко сочетается с другими цветами. Смело добавляй белый, бежевый, серый или более трендовые и яркие цвета (синий, красный, оранжевый), если хочешь получить более сложный образ в стиле колор-блок.
Если ты (как и мы) влюбилась в это сочетание, поищи в магазинах сиреневый свитер и брюки приглушенного зеленого цвета. Будь уверена, ты не останешься незамеченной! Свитер можно заменить на блузку, кардиган или дутую куртку, а брюки – на изумрудную юбку или платье.
Разные оттенки коричневого
Беспроигрышное модное решение в любое время года – комбинация разных оттенков коричневого в одном образе. Да, не самый яркий вариант, но от этого не менее актуальный и стильный. Идеально подойдет тем, кто предпочитает благородную гамму цветов, лаконичный дизайн и простые силуэты.
Свитер, брюки с высокой посадкой, длинное пальто расслабленного кроя – вечно актуальный образ на холода, который при желании можно разбавить акцентной сумкой и другими яркими аксессуарами.
Главный плюс аутфита в оттенках коричневого в том, что его практически невозможно испортить. Только если очень-очень постараться.
Розовый + коричневый
Еще одно классное сочетание – коричневый с розовым. Согласно цветовому кругу, эти цвета считаются аналогичными и хорошо комбинируются друг с другом. Этот дуэт уместен и в вечерних нарядах, и в деловых ансамблях, и в повседневных луках. Например, в первом случае ты можешь выбрать богемное розовое платье в пол и сумку и обувь коричневого цвета. Для офиса идеальный вариант – коричневый костюм и воздушная розовая блуза. В повседневных образах сочетание можно обыграть с помощью пуховика цвета жвачки и коричневых джоггеров.
Для офиса идеальный вариант – коричневый костюм и воздушная розовая блуза. В повседневных образах сочетание можно обыграть с помощью пуховика цвета жвачки и коричневых джоггеров.
Вообще, комбинация базового цвета с более ярким и интересным оттенком – всегда удачное модное решение. Один цвет уравновешивает другой, добавляет ему насыщенности или, наоборот, нейтрализует.
Горчичный + красный + зеленый
Горчичный, красный и зеленый – красочная триада, которая идеально подойдет для осени. Что важно, пропорциональность каждого цвета не имеет значения: ты можешь надеть горчичный плащ и точечно добавить красный и зеленый или создать аутфит в стиле колор-блок, где все три цвета будут представлены примерно в одинаковых пропорциях.
Фото: соцсети
Цвет для дизайна: руководство по использованию
Изучение того, как использовать эту силу, поможет вам создавать более визуально ошеломляющие и впечатляющие проекты.
Вместо того, чтобы пытаться охватить все о цвете для дизайна в одной статье, мы разбили ее на несколько ресурсов. Таким образом, вы можете выбрать свое собственное цветовое приключение и подробно изучить различные аспекты цвета для дизайна.
Таким образом, вы можете выбрать свое собственное цветовое приключение и подробно изучить различные аспекты цвета для дизайна.
Цвет для дизайнерских ресурсов
Теория цвета: руководство для начинающих дизайнеров
Начнем с основ. Ознакомьтесь с цветовой терминологией, такой как оттенки, насыщенность, теплота, тон и многое другое. Изучите основы первичных и вторичных цветов, значений RGB и шестнадцатеричных значений, а также как использовать цветовой круг для создания различных типов цветовых схем.
12 уникальных инструментов выбора цвета для веб-дизайнеров и графических дизайнеров
Инструменты выбора цвета позволяют идентифицировать или создавать определенные цвета. Если вы когда-нибудь смотрели на фотографию и думали: «, вот он, это именно тот цвет, который я искал», вам понравятся инструменты, которые могут извлекать шестнадцатеричное значение из изображений и графики всего за несколько кликов. Другие инструменты в этом списке могут помочь вам создать уникальные оттенки или создать целые цветовые палитры. Существуют даже инструменты на базе искусственного интеллекта, которые автоматически раскрашивают иллюстрации или предлагают варианты цвета.
Существуют даже инструменты на базе искусственного интеллекта, которые автоматически раскрашивают иллюстрации или предлагают варианты цвета.
26 лучших цветовых комбинаций для вашего следующего дизайна
Хотите начать работу над своим следующим дизайном? Мы вас прикрыли. В этой работе мы опирались на теорию цвета, чтобы создать цветовые комбинации, которые можно разделить на три категории: дополнительные цвета, аналогичные цвета и триадные цвета. Все 26 из этих цветовых комбинаций основаны на искусстве и науке теории цвета — вот почему они все так эстетически приятны. Возьмите несколько из этих шестнадцатеричных кодов для вдохновения.
10 значений цвета: психология использования разных цветов
Цвета способны создавать не только визуальные, но и эмоциональные ощущения. В то время как цветовой круг отлично подходит для понимания вторичных и основных цветов и создания пар, психология цвета может многое рассказать нам о том, как воспринимаются отдельные цвета. Подумайте об этом так: если вы выбираете доминирующий цвет для своего веб-сайта, разве вы не хотели бы знать, какую атмосферу вы создаете? Тогда ознакомьтесь с этой статьей и 10 удобными графическими значениями цветов.
Подумайте об этом так: если вы выбираете доминирующий цвет для своего веб-сайта, разве вы не хотели бы знать, какую атмосферу вы создаете? Тогда ознакомьтесь с этой статьей и 10 удобными графическими значениями цветов.
Как создать цветовую палитру для вашего веб-сайта
При создании веб-сайта полезно иметь готовый набор цветов для использования во всем дизайне. Разработка цветовой палитры до того, как вы погрузитесь в сборку, позволит вам увидеть все ваши цвета вместе, чтобы вы могли понять, когда и где использовать каждый из них. И хотя генераторы цветовых палитр могут дать вам фору, изучение того, как создавать уникальную цветовую палитру, может придать вашим проектам фирменный вид.
9 уникальных цветовых решений для сайтов популярных брендов
Иногда все, что нужно, — это правильное сочетание цветов, чтобы вы подумали о конкретном бренде, и это не случайно. Когда дело доходит до цветовых схем веб-сайтов, опытные компании учитывают гораздо больше, чем просто визуальную эстетику. Цель состоит не только в том, чтобы привлечь ваше внимание, но и произвести неизгладимое впечатление. Получите некоторые идеи из стратегии, лежащей в основе цветовых схем нескольких популярных брендов.
Цель состоит не только в том, чтобы привлечь ваше внимание, но и произвести неизгладимое впечатление. Получите некоторые идеи из стратегии, лежащей в основе цветовых схем нескольких популярных брендов.
Управление цветовой схемой дизайна веб-сайта в Webflow
После того, как вы тщательно выбрали цвета для своего веб-сайта, последнее, что вам нужно, — это их непоследовательное применение в дизайне. Вам не нужно вручную вводить свои HEX-коды каждый раз, когда вы что-то добавляете на свой сайт. В этой статье вы найдете четкое руководство о том, как настроить свою уникальную цветовую схему, управлять ею и применять ее в своем дизайне.
Анализаторы цветового контраста: почему они важны и как их использовать
Цветовой контраст — одна из основ доступного веб-дизайна. Использование надлежащих коэффициентов цветовой контрастности обеспечивает удобочитаемость текста для людей с нарушениями зрения и дальтонизмом. Руководство по доступности веб-контента (WCAG) определяет способ расчета контраста между цветом текста и цветом фона с учетом размера и веса шрифта. В этом уроке показано, как проверить рейтинг уровня цветовой контрастности WCAG для вашей типографики непосредственно в Webflow.
В этом уроке показано, как проверить рейтинг уровня цветовой контрастности WCAG для вашей типографики непосредственно в Webflow.
Сохраняйте цвета в соответствии с глобальными образцами в Webflow
Вы, наконец, нашли правильный цвет для своего проекта веб-дизайна только для того, чтобы обнаружить, что ваш акцентный цвет далёк. Или, может быть, вам понравился ваш выбор пурпурного и голубого цветов с первого взгляда, но теперь вы чувствуете более нейтральные цвета. С глобальными образцами вносить изменения очень просто. В этом кратком объяснении показано, как определить цвета как глобальные, чтобы при обновлении одного экземпляра цвета все остальные экземпляры обновлялись автоматически.
Нам не терпится увидеть ваш привлекательный дизайн
Мы продолжим добавлять ресурсы в эту статью по мере их создания, так что добавьте это в закладки и возвращайтесь! Если вы не можете ждать, возьмите одну из этих книг по дизайну о цвете для своей книжной полки или начните играть с цветом в своем следующем проекте Webflow.
Опубликовано
3 марта 2022 г.
Категория
Ресурсы
Теория цвета для дизайнеров: руководство для начинающих
Определения теории цвета различаются, но теория цвета для дизайнеров обычно относится к практическим рекомендациям по смешиванию цветов и принципам, которые приводят к визуально привлекательным и гармоничным цветовым сочетаниям.
Знакомство с основами теории цвета поможет вам создавать привлекательные цветовые схемы для графического и веб-дизайна.
Чтобы помочь вам изучить теорию цвета, мы разбили ее на следующие темы:
- Словарь: из оттенков 9от 0017 до насыщенность от до теплые и холодные цвета — мы расскажем о жаргоне, который дизайнеры используют, говоря о цвете
- Цветовой круг: мощный инструмент для визуализации отношений между цветами
- Цветовые схемы: как выбирать акцентные цвета, дополнительные цвета и создавать привлекательные цветовые схемы
- Инструменты и ресурсы: приложения и руководства, которые помогут вам освоить дизайн с использованием цвета
Зачем вам интересоваться теорией цвета
Теория цвета — это смесь науки, психологии и эмоций, что делает цвет невероятно мощным аспектом дизайна.
Сэр Исаак Ньютон дал нам базовое цветовое колесо, основанное на том, как свет отражает спектр цветов. Теория цвета и цветовой круг продолжали развиваться, давая нам больше информации о том, почему определенные цвета дополняют друг друга.
Психология цвета со временем повлияла и на дизайн. Сочетание культурных, исторических и эмоциональных элементов влияет на то, как люди себя чувствуют, когда видят разные цвета.
Понимание теории цвета позволит вам вооружиться научными и психологическими принципами, которые помогут вам вызывать эмоции и реакции у вашей целевой аудитории.
Словарь цвета
Прежде чем мы углубимся в теорию, вам нужно знать следующие термины:
Основные цвета
Три основных цвета — пурпурный, голубой и желтый — используются для создания других цветов.
Основные цвета составляют основу всех остальных оттенков. Люди воспринимают три основных цвета: пурпурный, голубой и желтый (CMY). Любой другой цвет, который мы видим, состоит из комбинации этих трех цветов в различных количествах, яркости, оттенках и оттенках.
Традиционно мы считали красный, синий и желтый основными цветами, но исследования показали, что пурпурный, голубой и желтый лучше описывают наше цветовое восприятие. Если эти цвета вызвали воспоминания об ошибках принтера, вызванных отсутствием пурпурных чернил, вы не одиноки. Цветовая модель CMYK — голубой, пурпурный, желтый, ключевой (черный) — представляет собой субтрактивную цветовую модель, основанную на том, что используется в цветной печати. Он субтрактивный, потому что вычитает красный, зеленый и синий оттенки из белого света.
RGB и шестнадцатеричный
Красный, зеленый и синий используются для создания других цветов.
В Интернете мы используем RGB (красный-зеленый-синий) и шестнадцатеричные значения для представления цветов. RGB — это аддитивная цветовая модель — цвета создаются путем добавления цветного света к черному.
Цветовая система RGB определяет все цвета как комбинацию трех различных значений: определенный оттенок красного, еще один оттенок зеленого и еще один оттенок синего. Итак:
Итак:
- rgb(59, 89, 145) равно синему Facebook
- rgb(0, 0, 0) равно черному
- rgb(255, 255, 255) соответствует белому цвету
Шестнадцатеричная система цветов преобразует каждое значение в шестнадцатеричное представление (с основанием 16), например:
- #3b599b соответствует синему Facebook
- #00 0000 соответствует черному цвету
- #ffffff равно белому
Каждые два символа представляют значение цвета, поэтому для синего Facebook красный оттенок равен 3b, зеленый — 59, а 9b — синий.
Горячие и холодные
Холодные и теплые цвета
Цвета также обладают «теплотой», и каждый из них может быть классифицирован как теплый или холодный цвет.
Теплые цвета содержат большее количество красного и желтого. Они могут вызвать чувство тепла и страсти в дизайне. Они также могут показаться очень агрессивными и дерзкими — поэтому в сообщениях об ошибках часто используется красный цвет.
Холодные цвета содержат большее количество синего, напоминая холодный климат, лед, зиму, воду, ночь, смерть и печаль. Они могут нести коннотации одиночества, холода и страха. С более положительной стороны, поскольку холодные цвета менее агрессивны, они также могут быть успокаивающими — представьте себе голубое небо или успокаивающую голубую воду на пляже.
Цветовая температура
Повышение температуры изображения означает повышение уровня оранжевого цвета. Как правило, это делает изображение более теплым и счастливым, подобно тому, как мир выглядит более счастливым, когда солнце бросает на него свое оранжевое сияние. Напротив, снижение температуры изображения делает его более холодным и менее привлекательным, как пасмурный день.
Оттенки и оттенки
Вы добавляете белый цвет к цвету, чтобы создать оттенок, и добавляете черный, чтобы создать оттенок. Оттенки и оттенки позволяют создавать монохромные цветовые схемы, добавляя различные уровни белого и черного к базовому цвету.
Например, если ваш базовый цвет #8dbdd8 (светло-синий), как показано на изображении ниже, вы можете создать монохромную схему, выбрав два оттенка (два более ярких синих) и два оттенка (два более темных синих).
Монохромная цветовая схема на основе #8dbdd8, созданная с использованием COLOURCODE .
Насыщенность, оттенок и яркость
Насыщенность описывает интенсивность цвета. Увеличение насыщенности делает цвет богаче и темнее, а уменьшение насыщенности делает его блеклым и светлым. Когда мы говорим «светло-синий» или «темно-зеленый», мы описываем изменения насыщенности.
Оттенок определяет степень, в которой цвет может быть описан как похожий на красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый (цвета радуги) или отличный от них. Поэтому, когда вы описываете цвет как «сине-зеленый», вы определяете его с точки зрения двух оттенков.
Яркость, также известная как насыщенность или тон, определяет воспринимаемую яркость цвета по сравнению с чисто белым.
Цветовая схема HSL. Адаптировано из « Munsell-system ». Под лицензией CC BY-SA 3.0 через Commons.
Цветовой круг
Цветовой круг.
Базовый цветовой круг содержит 12 стандартных цветов, используемых для создания цветовых схем. Каждый кусочек пирога представляет семейство цветов, которые могут быть получены с различной насыщенностью, оттенками, оттенками, оттенками и смесями соседних цветов. Цветовые комбинации (например, желто-оранжевый, красно-оранжевый) получаются в результате смешивания равных количеств основных оттенков (желтого и оранжевого или красного и оранжевого).
Красный, желтый и синий являются основными цветами. Фиолетовый, оранжевый и зеленый являются вторичными цветами. Все остальное — третичный цвет — смесь первичных и вторичных цветов.
Дизайны используют цветовой круг для выбора одного из пяти типов цветовых схем.
5 типов цветовых схем
Дизайнеры создают цветовые схемы, комбинируя несколько семейств цветов из цветового круга. Это работает лучше всего, когда вы используете один из следующих шаблонов, которые создают цветовую гармонию.
Это работает лучше всего, когда вы используете один из следующих шаблонов, которые создают цветовую гармонию.
1. Монохромный
Монохроматическая цветовая схема состоит из различных оттенков, оттенков и насыщенностей одного основного цвета. Они очень сплоченные, но рискуют стать однообразными.
Монохромная цветовая схема на основе фиолетового.
2. Дополнительные
Дополнительные цветовые схемы основаны на двух цветах с противоположных сторон цветового круга. Поскольку два оттенка будут сильно отличаться, такие схемы могут быть очень эффектными и заметными. Существуют также разделенные дополнительные цветовые схемы, в которых один основной цвет используется с двумя аналогичными цветами в дополнение к нему.
Дополнительная цветовая схема на основе оттенков зеленого и красного.
Совет от профессионалов: Выберите дополнительный цвет для призывов к действию. Например, если цвет вашего фона мятно-зеленый, красно-фиолетовая кнопка привлечет внимание, потому что это дополнительный цвет.
Дополнительные цвета мятно-зеленый и красно-фиолетовый.
3. Аналоговые
Аналоговые цветовые схемы включают три цвета, расположенные рядом друг с другом на цветовом круге. Из-за тонального сходства эти схемы могут создать очень сплоченное, единое ощущение без монотонности монохромной схемы.
Аналогичная цветовая схема на основе красного, оранжевого и желтого цветов.
4. Триадный
Чтобы создать триадную цветовую схему, нарисуйте равносторонний треугольник (треугольник, все три стороны которого имеют одинаковую длину) на цветовом круге и выберите три цвета в точках треугольника. Эта триада создает разнообразную, но сбалансированную схему.
Триадная цветовая схема, основанная на фиолетовом, бежевом и зеленом.
5. Тетрадик
Тетрадик включает четыре цвета, равноудаленные друг от друга на цветовом круге. Поскольку четыре цвета могут образовывать квадрат или прямоугольник, некоторые ресурсы разбивают эти цветовые схемы на две — квадратную и прямоугольную.
Тетрадическая цветовая схема, включающая средне-синий, красно-фиолетовый, весенне-зеленый и желто-зеленый.
Если вы чувствуете себя подавленным, существует множество инструментов выбора цвета и генераторов палитр, которые могут вдохновить вас. Такие инструменты, как Colordot, позволяют вам начать с основного цвета или нескольких вариантов цвета, а затем создать для вас схему. Между тем, такие инструменты, как Coolors, создают палитры на основе желаемой цветовой схемы.
Используйте теорию цвета в своих проектах
Цвет — это мощный инструмент для пробуждения эмоций и создания индивидуальности бренда. Подумайте о брендах, которые вы могли бы узнать только по цвету — красная Coca-Cola или зеленая Starbucks. Цвет может быть настолько тесно связан с идентичностью бренда, что становится законным товарным знаком — как в случае с пурпурным цветом T-Mobile.
Независимо от того, ищете ли вы дополнительные цвета для логотипа или создаете целую цветовую палитру веб-дизайна, применение основ теории цвета сделает ваш дизайн более эффектным.